Visto che molti di voi si cimentano nella programmazione dei giochi, pubblico un esempio di sprite multiplexing commentato, che ho scritto un po' di tempo fa per aiutare un amico


Potete scaricare il source e tutto il necessario per compilarlo qui:
https://bitbucket.org/elder0010/toy-multiplexerse non sapete usare git, questo è il link diretto
https://bitbucket.org/elder0010/toy-multiplexer/get/77d88bbd0448.zip per il download.
Le basi del multiplexingCome funziona il multiplexing? Come sapete, il 64 di base prevede al massimo 8 sprites su schermo. In realtà, è possibile "ingannare" il vic per creare l'illusione di averne piu' di 8. La teoria è molto semplice, prendiamo come esempio uno sprite che chiameremo S0:
- Settiamo la Y di S0 a $50 ($d001 = $50)
- Settiamo un raster IRQ dopo la linea $50 (ad es $58) che cambia $d001 a $80 -> lo sprite verrà visualizzato nuovamente a $80!
- Settiamo un raster IRQ dopo la linea $80 (ad es $88) che cambia $d001 a $a4 -> lo sprite verrà visualizzato nuovamente a $a4!
questa procedura è ripetibile a piacimento (quindi si può plexare quanto si vuole), a patto che:
- La nuova Y di S0 viene impostata dopo che lo sprite è stato iniziato a visualizzare. Potete farlo tranquillamente "in mezzo" allo sprite!
- La nuova Y di di S0 sarà almeno a Y(S0)+21
- Nel caso di multiplexing di piu' sprites contemporaneamente, come nel nostro esempio, ci sono al max 8 sprites per rasterline
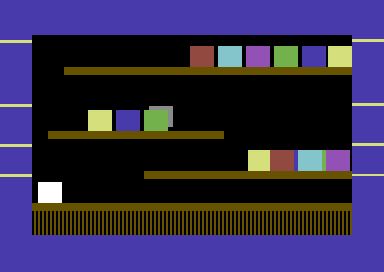
Nello specifico dell'esempio, il cambio di coordinate degli sprites viene gestito tramite raster IRQ. Nello screenshot si vedono gli raster IRQ in giallo. Potete abilitare o disabilitare questa informazione di debug settando a true/false la variabile debug_raster IRQs in variables.asm
Tenete presente che questo è il caso banale di sprite multiplexing, in quanto gli sprites non si muovono su Y, quindi non possono esserci "collisioni" degli interrupt che generano l'effetto. Se avessimo voluto muovere gli sprites liberamente anche su Y, il codice sarebbe stato molto piu' complesso e fuori dallo scopo di questo tutorial. Nello specifico, gli sprite plexati sono solo 6 su 8. Gli altri due (il bianco e il grigio scuro) sono lasciati fuori e possono muoversi liberamente su schermo.
ImportanteQuesto è un esempio a scopo didattico. Niente demo tricks, niente ottimizzazioni, niente casi complessi, niente codice troppo complicato. Serve solo per capire come funziona il meccanismo di base di questa tecnica.
